RudderStack is an open-source, customer data platform for developers. It allows you to collect and deliver customer event data to a variety of destinations across your growth, product, and marketing stack.
Before integrating with RudderStack, we recommend you read our CDP integration guide to understand the different options for integrating with PostHog.
Setting up the RudderStack Import
Make sure you have a RudderStack account and a PostHog account, using PostHog Cloud or self-hosting.
- From your RudderStack dashboard, add each source and select PostHog from the list of destinations.
- Assign a name to your destination (e.g. PostHog production) and click Continue.
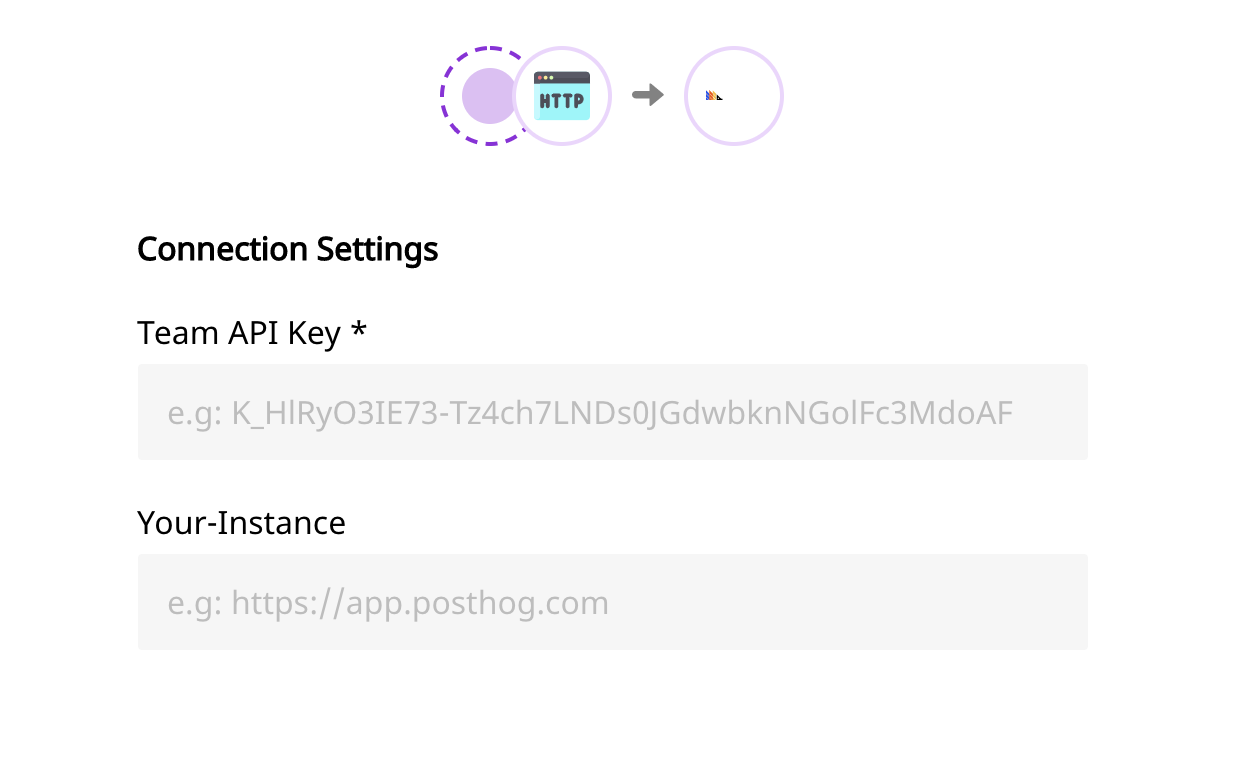
- Add your PostHog 'Project API Key' as the Team API key (Do not use a Personal API key) and your host url as
Your-Instance(https://app.posthog.comif you're on PostHog Cloud):
- If it's a website or web app:
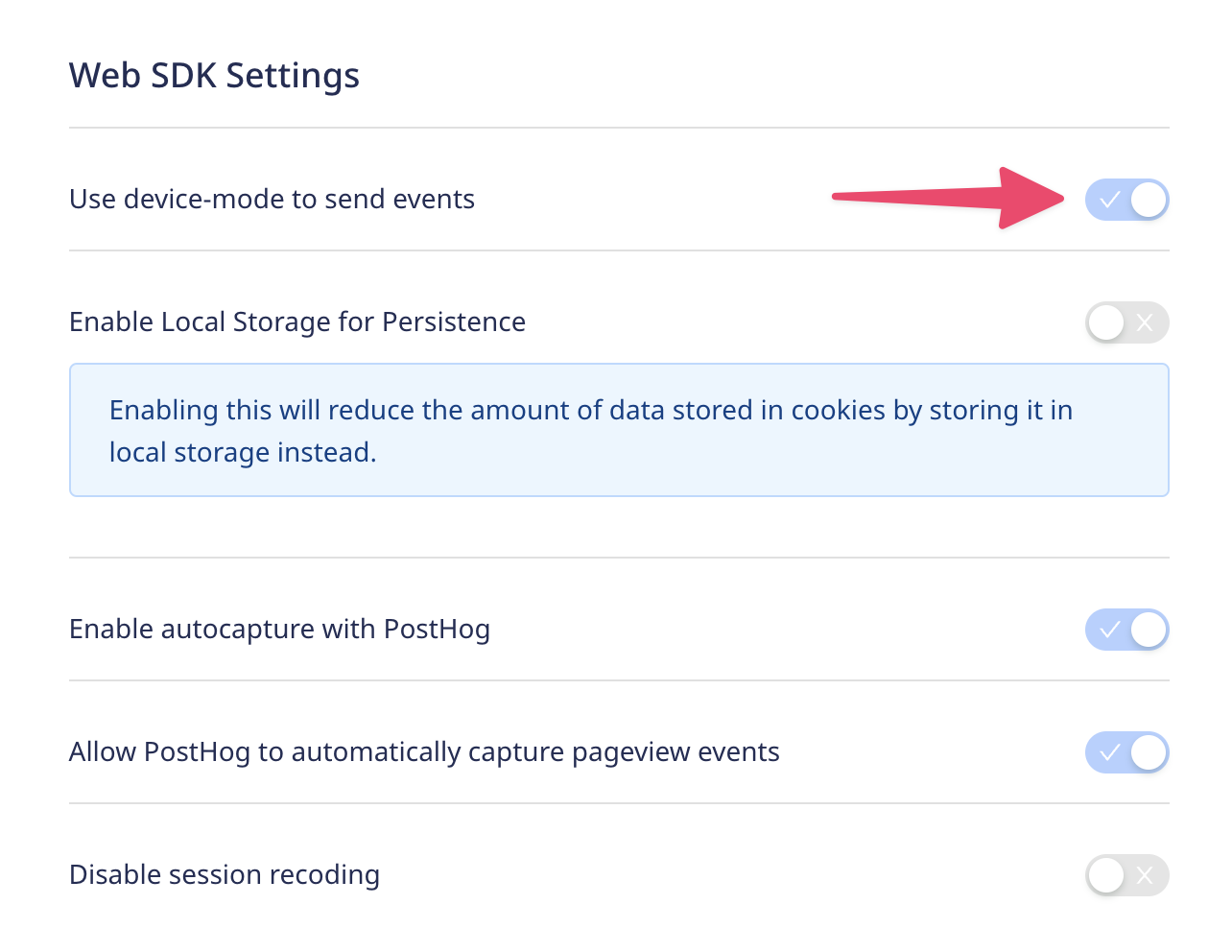
- In the rudderstack console set
Use device-mode to send eventstotrueso that the events originate from the client side. Additionally, this will enable the toolbar and heatmaps. - Set
Enable autocapture with PostHogtotrue. This will automatically capture events from your website or web app
- In the rudderstack console set
- If it's not a website or web app (e.g. a mobile app or server), to use the full set of features such as feature flags and session recordings manually install the PostHog SDK docs in addition to adding PostHog as the event destination in RudderStack.
- If it's a website or web app:
For more information see the RudderStack guide for setting up PostHog
Sending events to PostHog
Once you have set up RudderStack and PostHog, you can use RudderStack to send events to PostHog. You can send events through the RudderStack API, or one of the RudderStack libraries. For example, with javascript you can use the analytics.track('Event Name') function which will send the events to your RudderStack destinations including PostHog.
For the full list of functions see the relevant SDK docs e.g. the Javascript SDK.