First, learn how PostHog raised $3M for our open source project. We could not have done it without this community - thank you for all your issues, feedback, usage and support!
So, what have we been doing with the money?
Since last time - AWS marketplace deployment, docusaurus integration, much better testing, a shiny new user sessions view, and see a ton of bug fixes and improvements to our testing. This Array is almost emoji-worthy. Almost.
If you're self hosting and desire these features - update your PostHog.
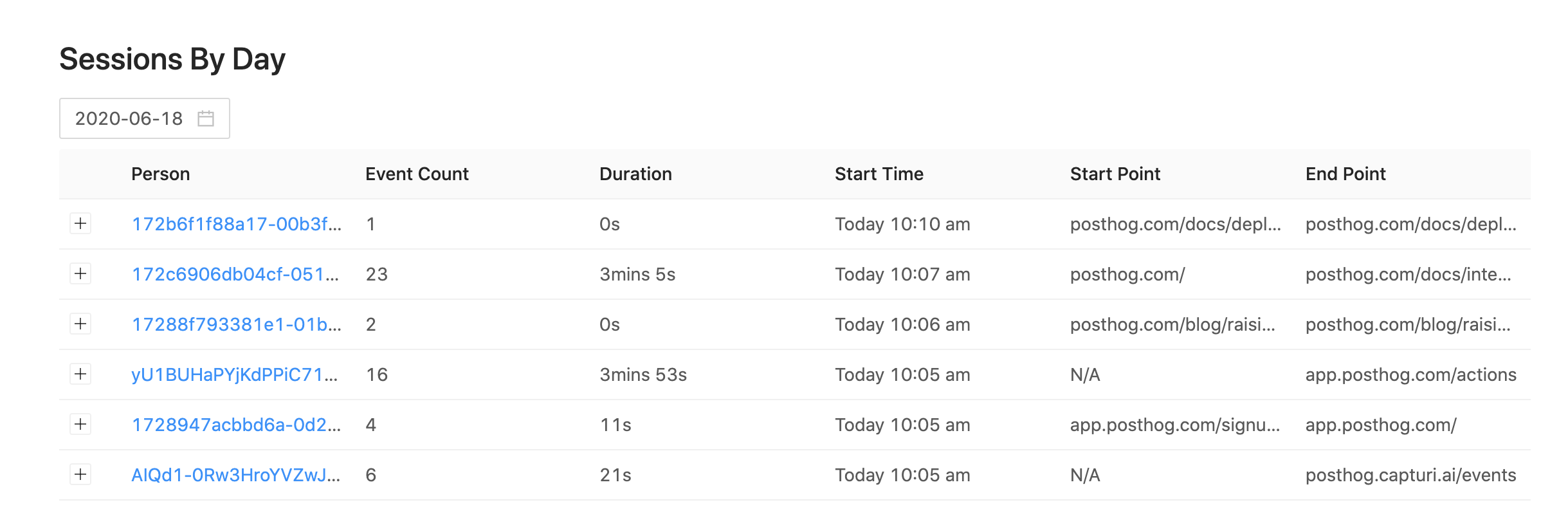
We kept getting requests to group events by user session, so we listened! We're proud to announce this is now merged:

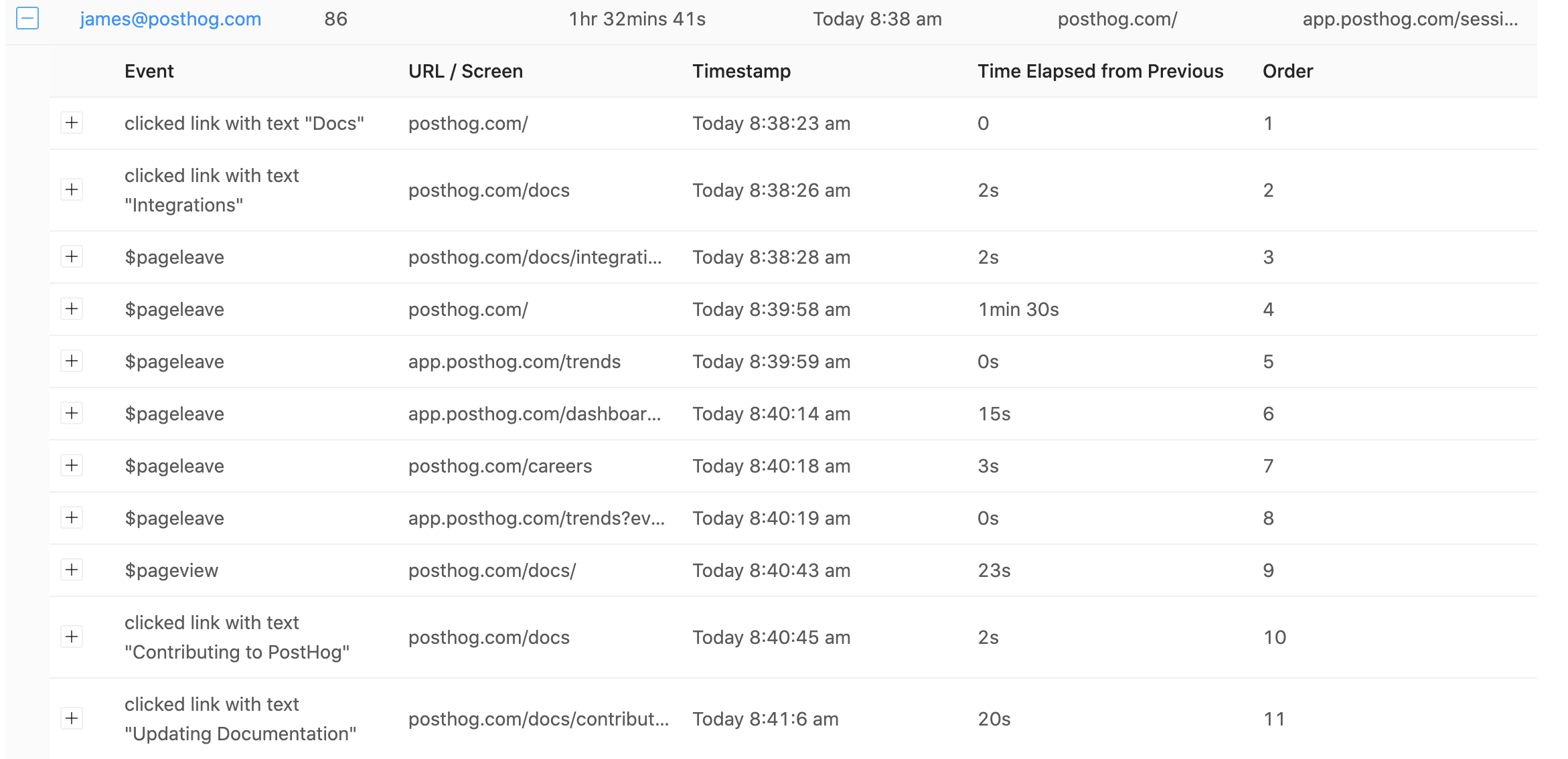
You can then see exactly how a user interacted with your app:

This should really help with debugging, or just trying to get a detailed view of what users are up to.
Want to try it? Find Sessions under the Events menu on the left hand navigation.
We put a huge amount of work into our tooling this week - to get an overview, see our blog post on Cypress end-to-end tests.
What's new? We:
- Fixed Cypress tests
- Enabled running cypress in parallel, which saved a minute.
- Fixed cypress linting errors and sped up tests further
- Cached PostHog's yarn builds, which took e2e tests down by around 30%.
- Finally, we now wait for PostHog to start serving requests rather than the 60 second sleep when running Cypress.
If you're using Docusaurus for your own docs, there's now a PostHog Docusaurus integration for that!

You can now install PostHog in just a click or two via AWS' marketplace.
This is just as easy as Heroku and fractionally less expensive!
This was an amazing PR to receive - you can now develop PostHog in the cloud, using Porter. Thank you to Porter's team for doing the work here.
It's a delight to see another community PR. Thank you Bhavish!
This feature means you can test your PostHog setup at scale. No more guesswork if your server setup is correct.
You were already able to set properties on users you had previously identified, but now you can even set properties if the user is anonymous.
This is especially useful for doing a/b testing. Make sure you upgrade posthog-js if you're using it via npm. If you're using the snippet this should automatically work.
- We worked hard on improving caching to speed things up. We fixed cache refreshing in a few areas, we made a few caching adjustments to fix #1022. Finally, we now use redis to cache results.
- Save time! You can now create actions from the trends page.
- Upgrade to posthog-js 1.2.0 to support dynamic params.
- We fixed long href inserts - the href can now go up to 2048 characters before truncation. Someone must have had some funky urls going on…
- We prevented intermittent issues with yarn build
- We fixed a bug that caused cohorts to fail when actions were deleted
- We solved a problem with comparing trend sessions distribution
- We added a limit to number of returned entities for breakdowns so queries don't time out
- We created a fix for an issue with heartbeats
- We made it clearer that PostHog SaaS users are on the latest version
- We slashed CPU consumption for VSCode by excluding a folder
- Generated a performance improvement for element stats
- We stopped giving way too many decimal points on our graphs!
- Trends page UX improvement
- Improved filtering on elements
- We fixed a race condition
- We don't rely on $ to separate PostHog's events
- We removed the redundant math selector on funnels - it didn't do anything!
- Django upgraded to 3.0.7
- We made HTTPS work locally - we had lots of community issues raised, so that should make it easier to get started with!
- We improved the setup overlay layout
- We sped up the events endpoint by just hitting the current week's partitions
- We solved a problem with temporary tokens
- We added webpack HMR and hashes to chunk filenames. (#878)
We had a lot of fun this week thinking about how the PostHog brand looks and feels, and welcomed Lottie - our new designer - to the team!
From our own blog:
- How we raised $3M for an open source project - we hope this helps other open source projects.
- Super fast testing with Cypress and GitHub actions - an example of the focus we have on investing in dev tooling.
Other cool stuff from around the web:
- Funding for moonshots - get your own $3M.
- Strandbeest - wooden, walking sculptures… they're pretty weird.
We'd love to hear anything you have to say about PostHog, good or bad. As a thank you, we'll share some awesome PostHog merch.
Want to get involved? Email us to schedule a 30 minute call with one of our teams to help us make PostHog even better!
We've had a wonderful two weeks.
The PostHog team is growing - we're now 6 people, both our ability to ship and our product plans are bigger and better than ever.
The seed round we raised is just the start of us making sure we create a full product experimentation platform with you, the community. Now is a great time if you have any ideas for ambitious feature requests to put them into the repo as issues. If you'd like to build something cool with us, we're open to some pair programming - get in touch in the PostHog Users Slack :)
There are two roles we'd love to talk to you or your friends about:
- We are looking for a CSS wizard to help work with Lottie on our website and docs overhaul.
- We're also trying to find a growth engineer. Someone technical that can help us with our own product-led growth.
Ready to find out more?