Session times are here! They're a great way to help understand how engaged users are. The Array 1.4.0 brings plenty of improvements to our core functionality.

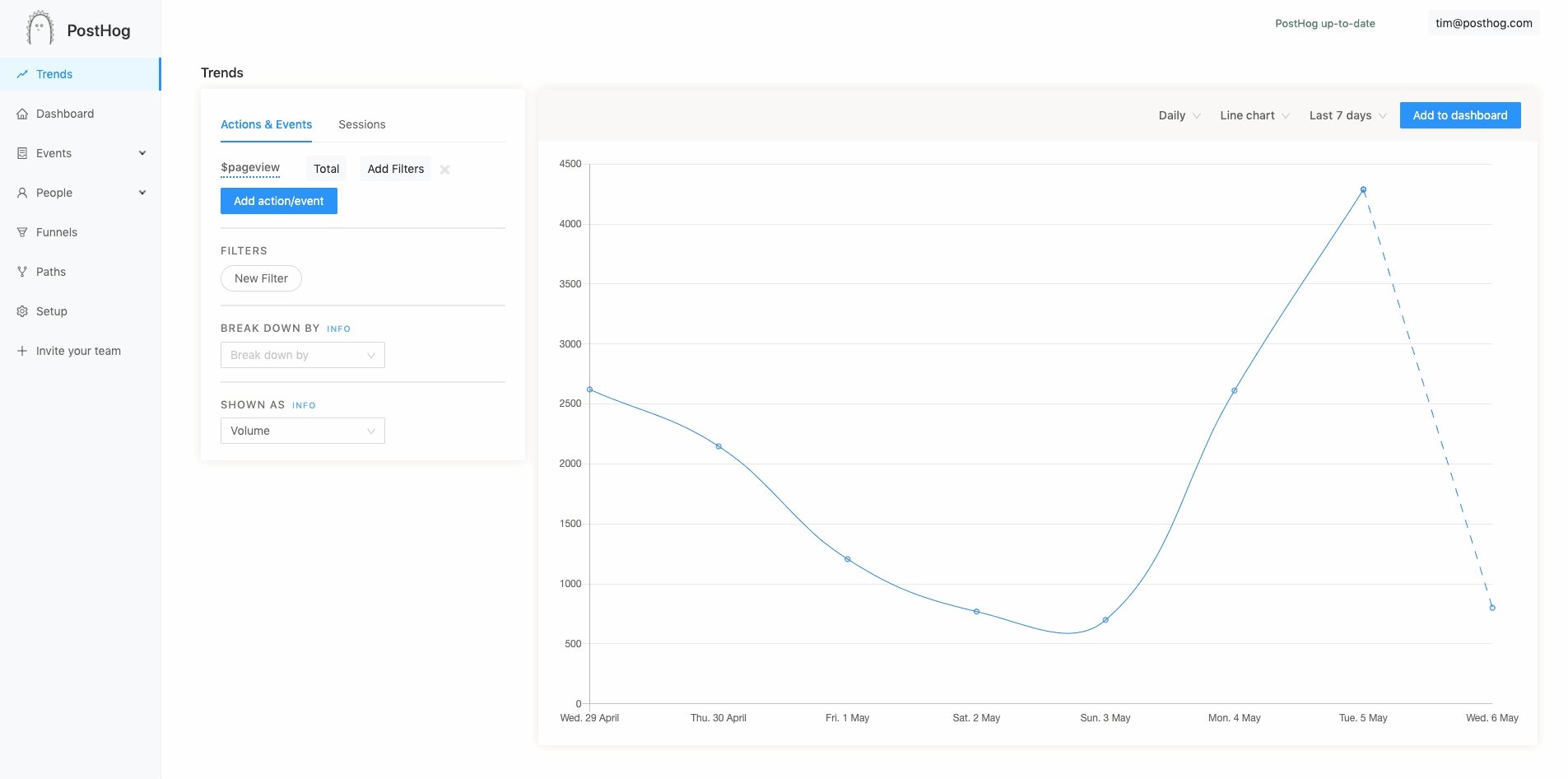
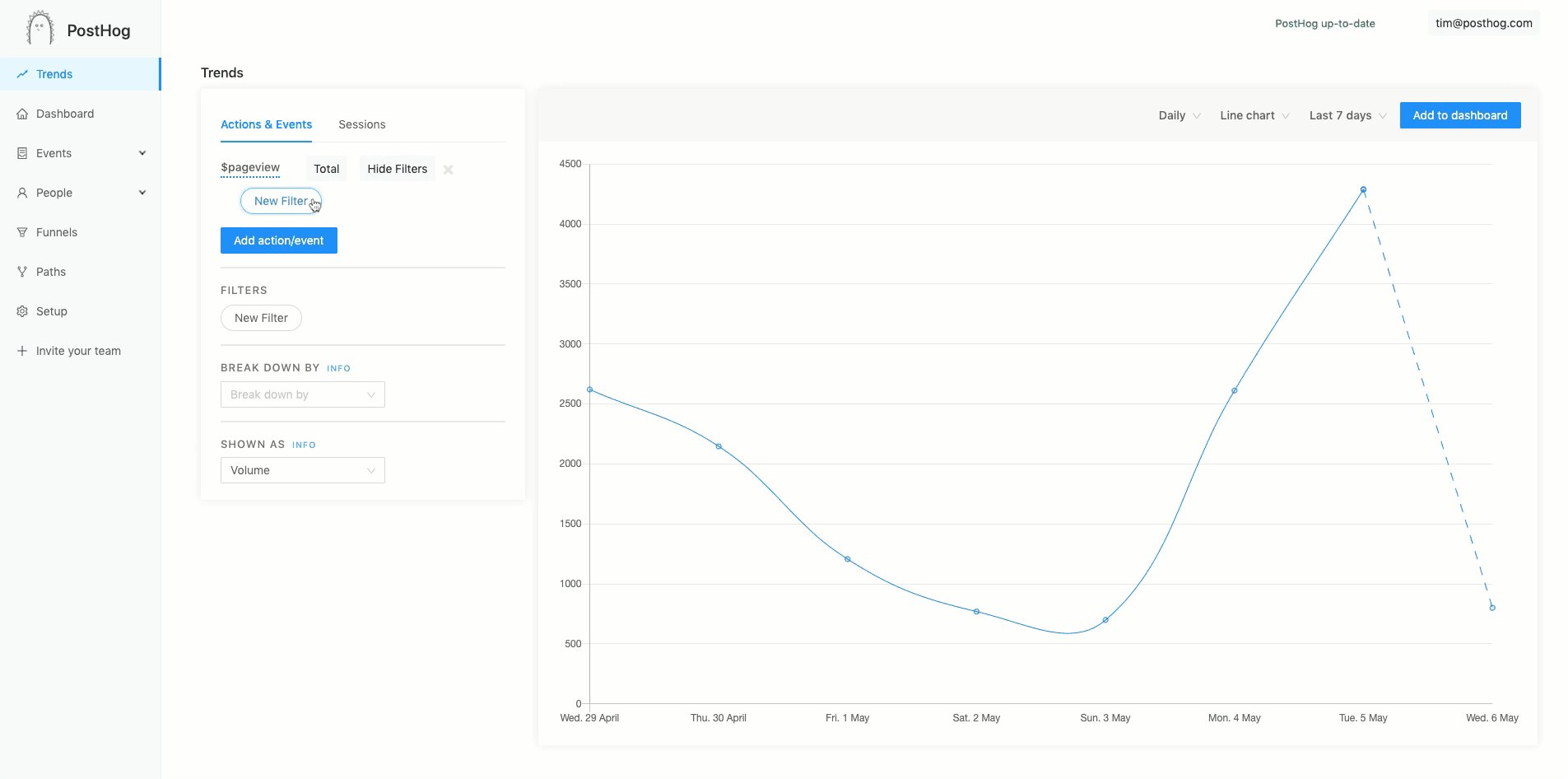
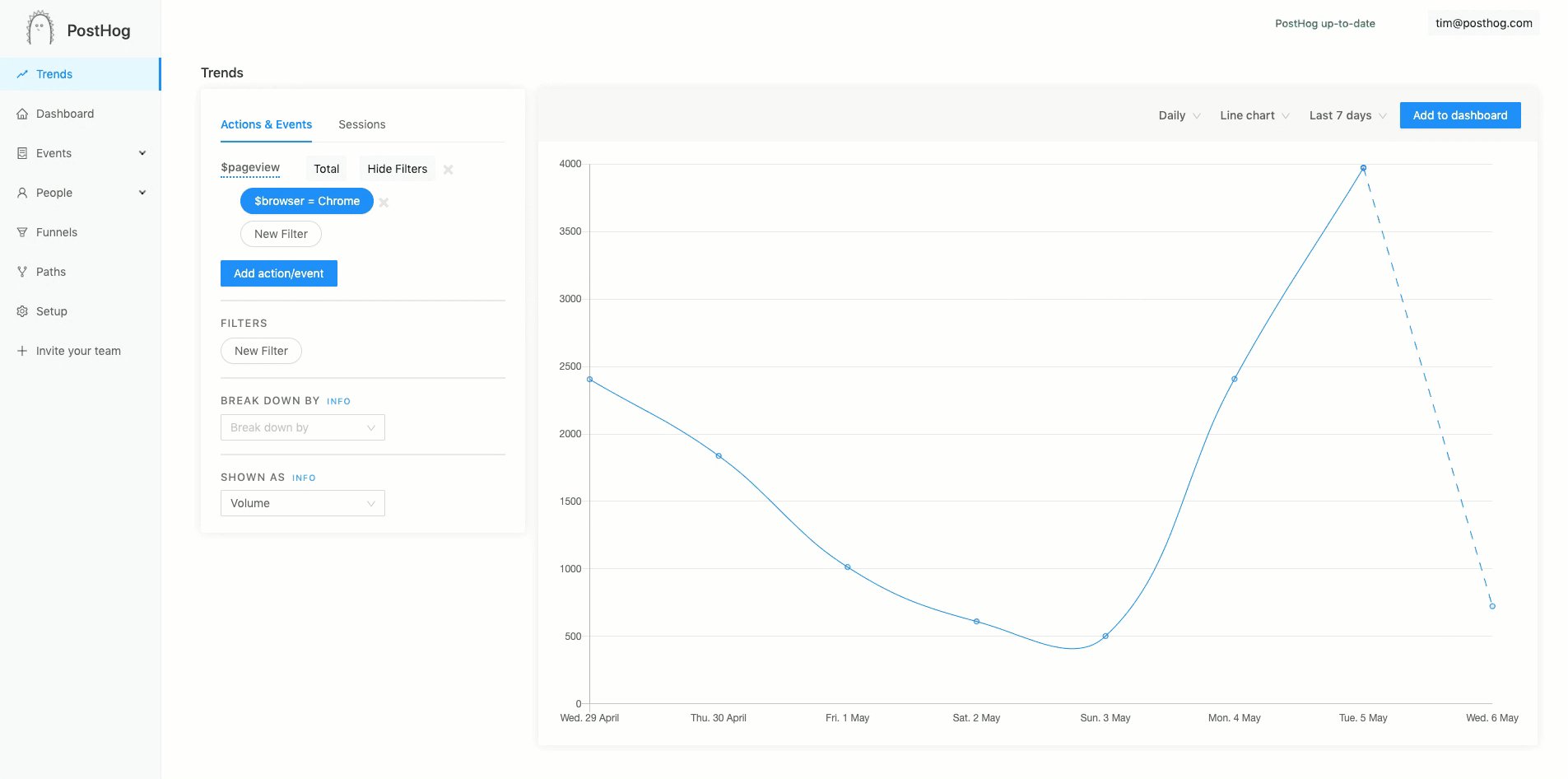
In both trends and funnels, you can now add filters for each event individually, rather than for all events.

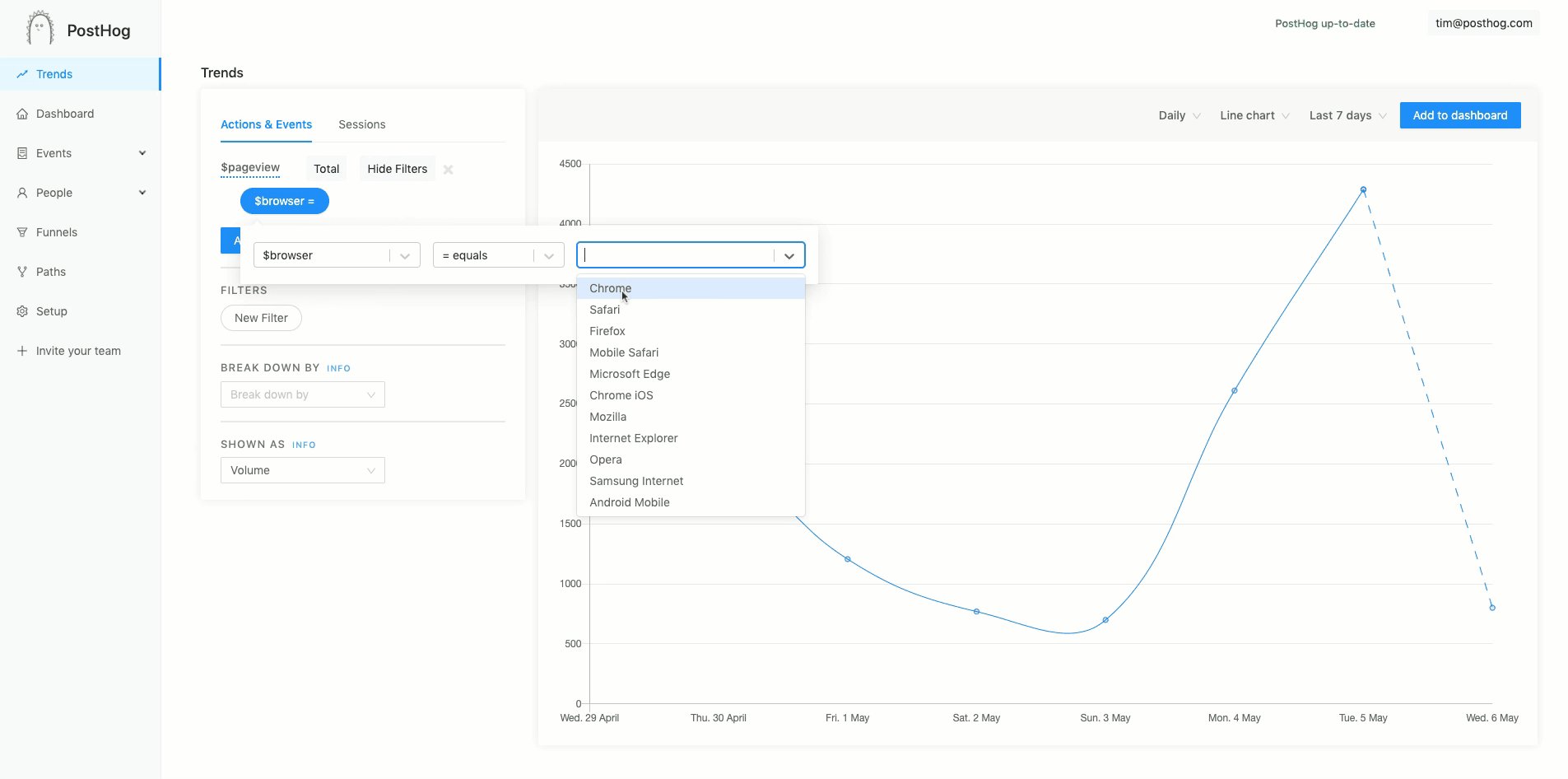
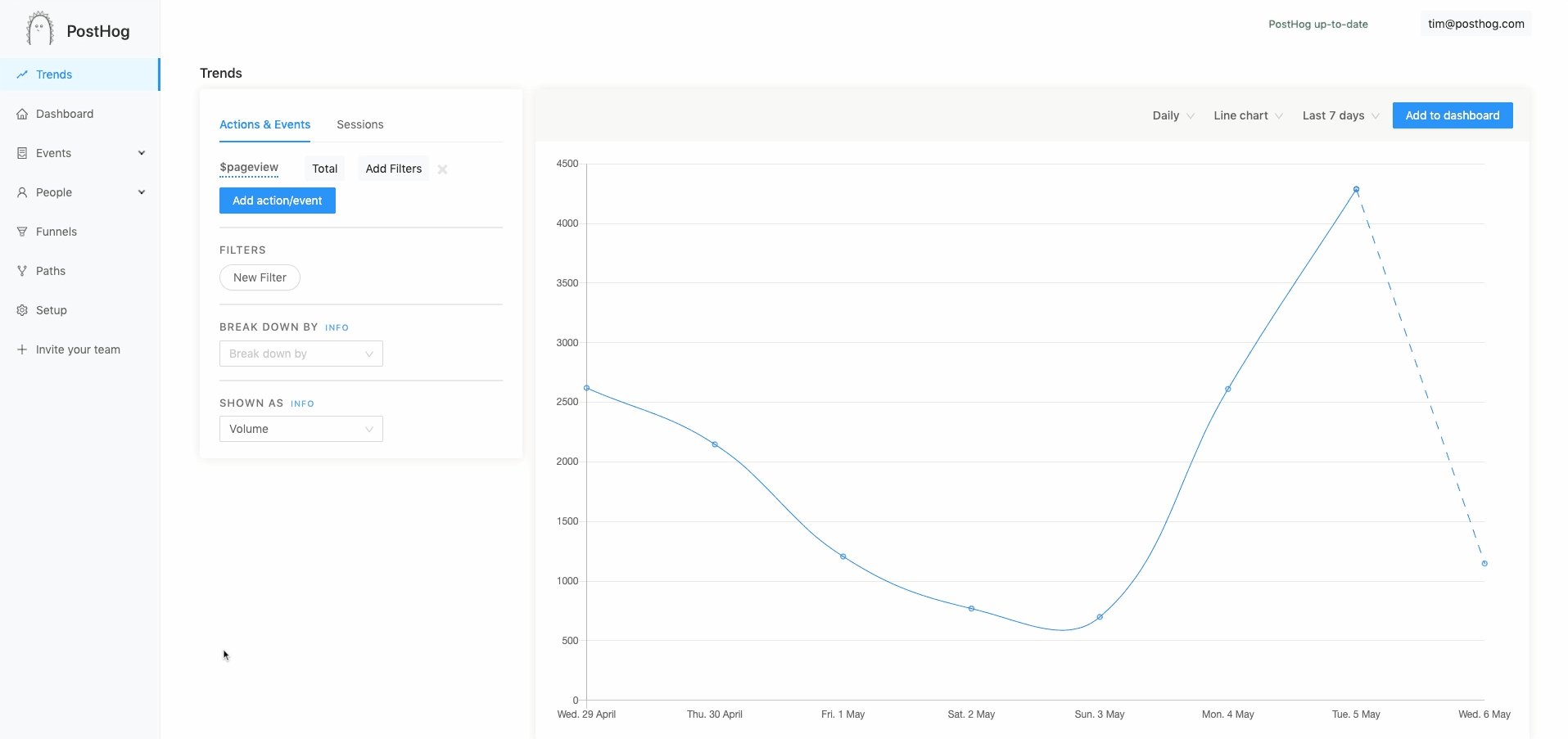
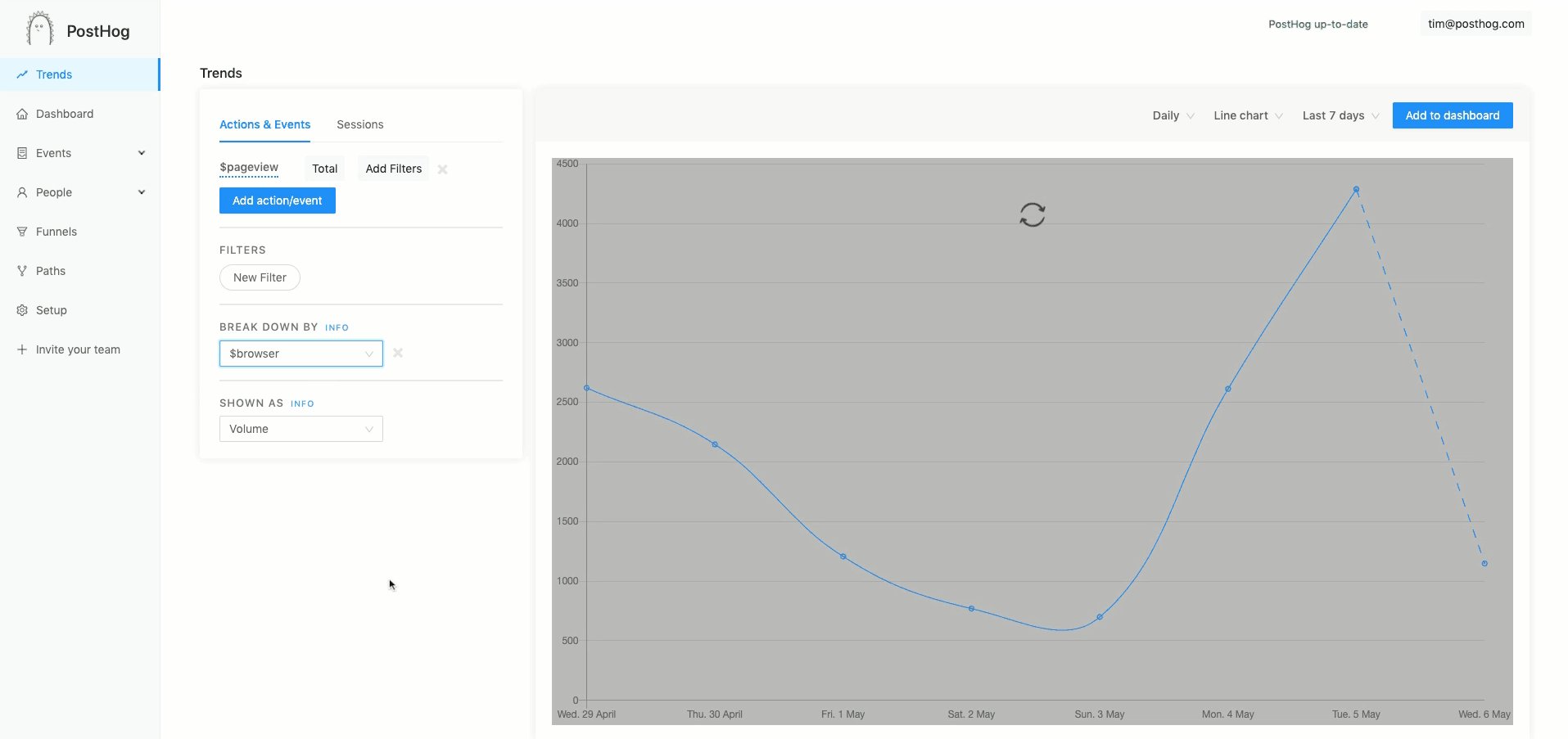
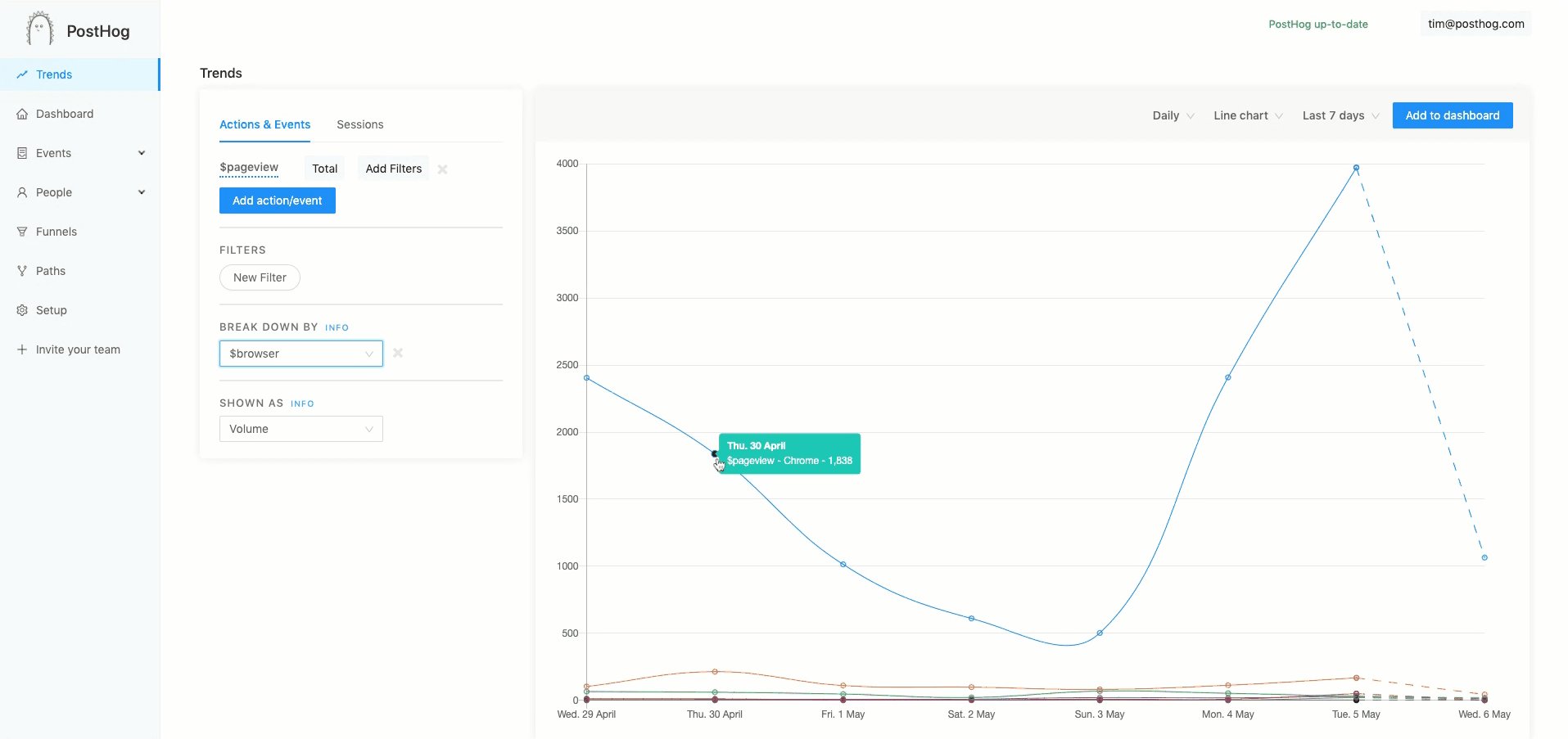
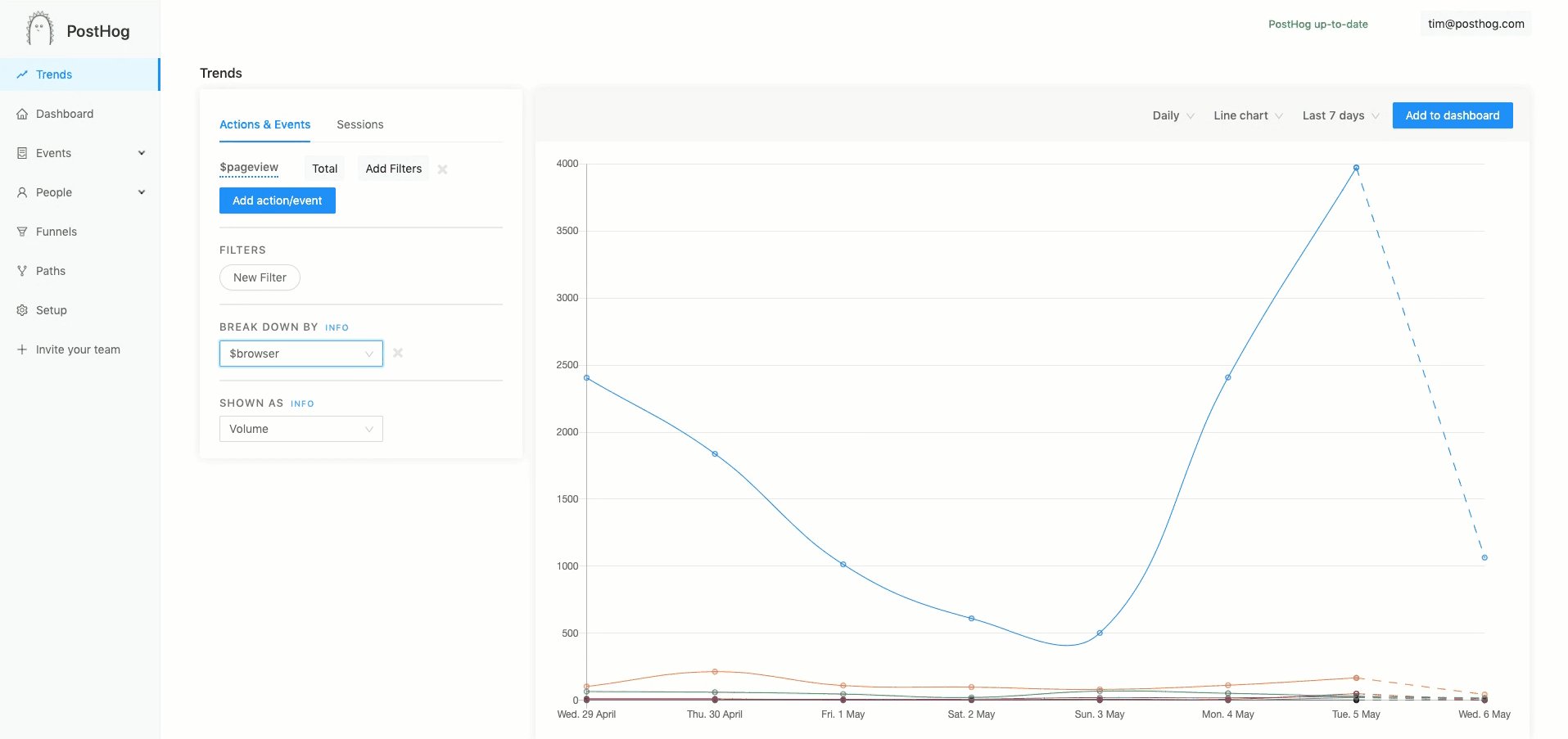
Previously the only way to see properties broken down by value was in a table. Now you can break down on any property and display it in a graph.
Select a property on the left hand side, like $browser, and a line will appear for each value of that property (Chrome, Firefox etc).

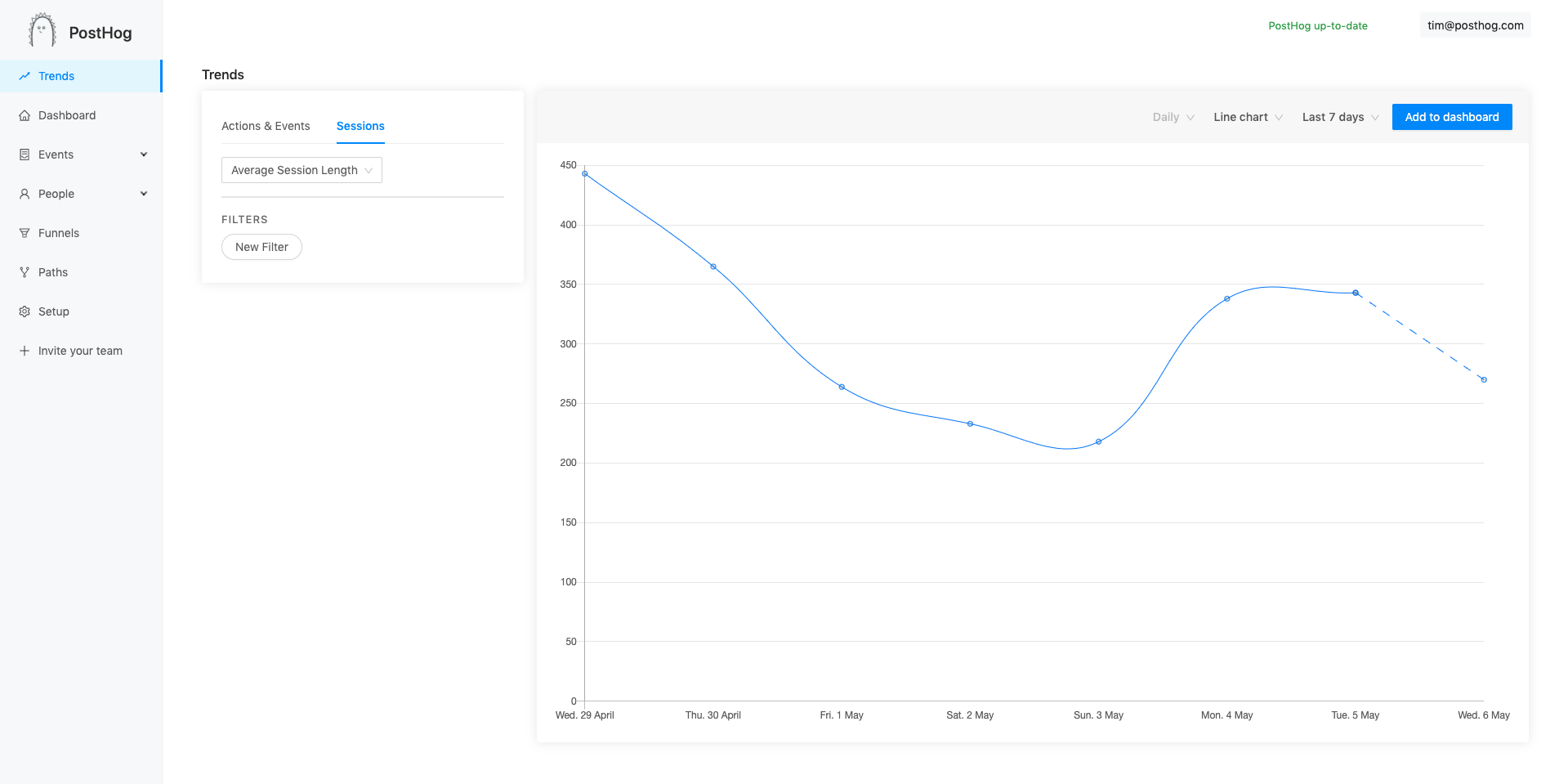
Eric has been hard at work improving the way we display session information. You can now see how the average time spent on your app changes over time.

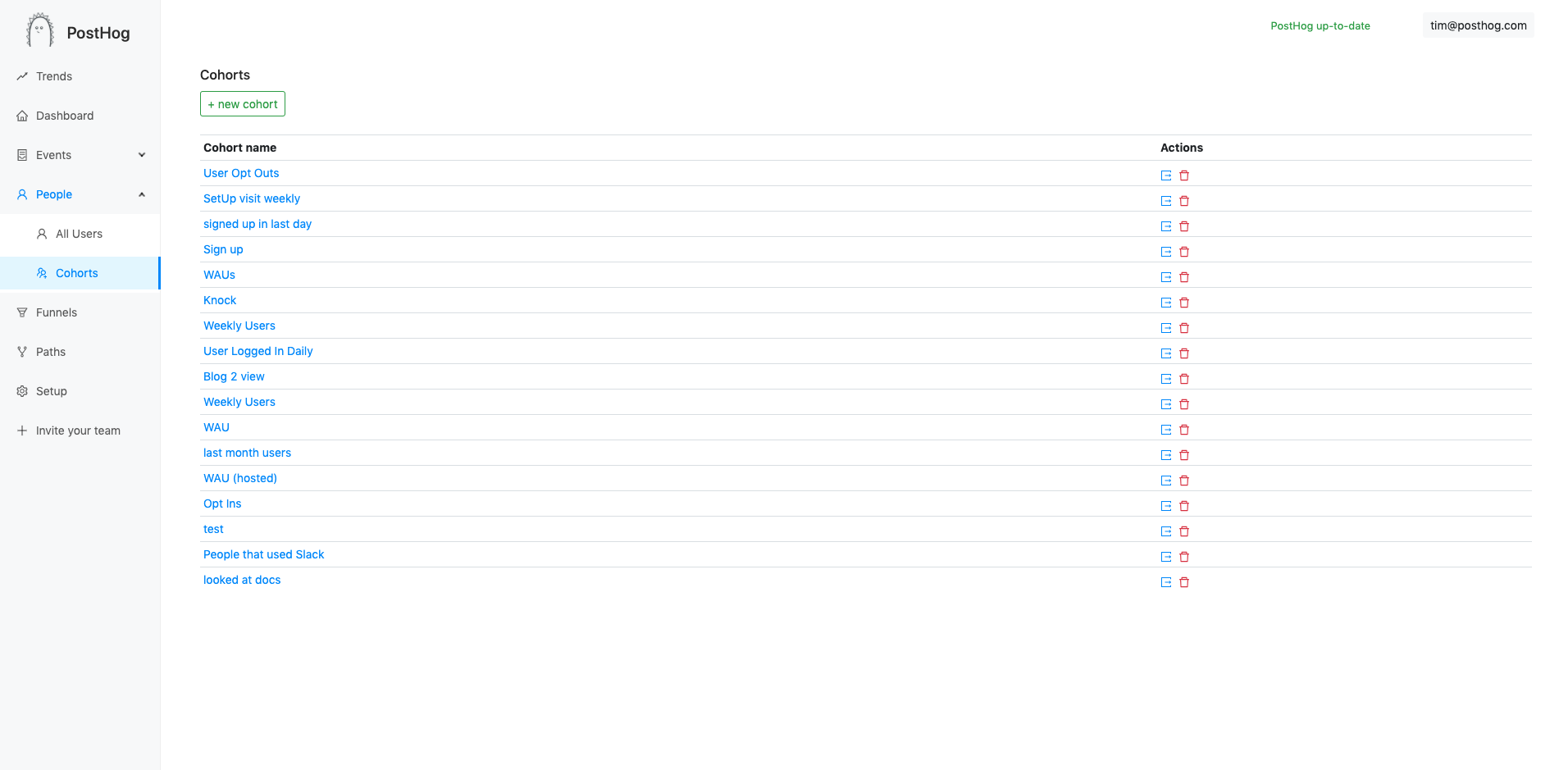
This was contributed by Anoop, and while it admittedly took a while to get merged it’s a great addition. You can now export a full list of users from any cohort to CSV, including all distinct ids and properties.

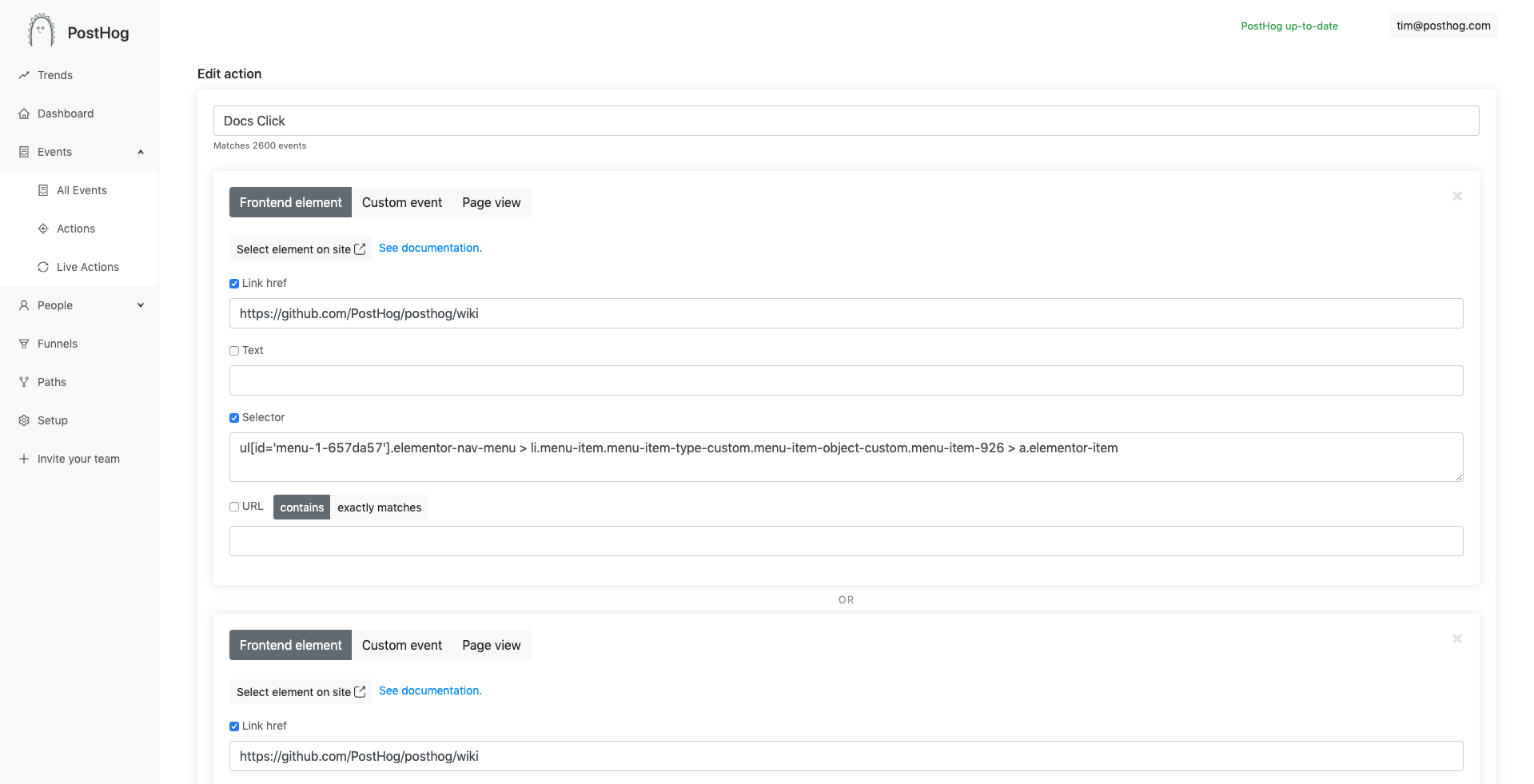
Previously, the only way to edit selectors for frontend elements in actions was to go to your own site and use the toolbar. Now you can do this inside PostHog itself.

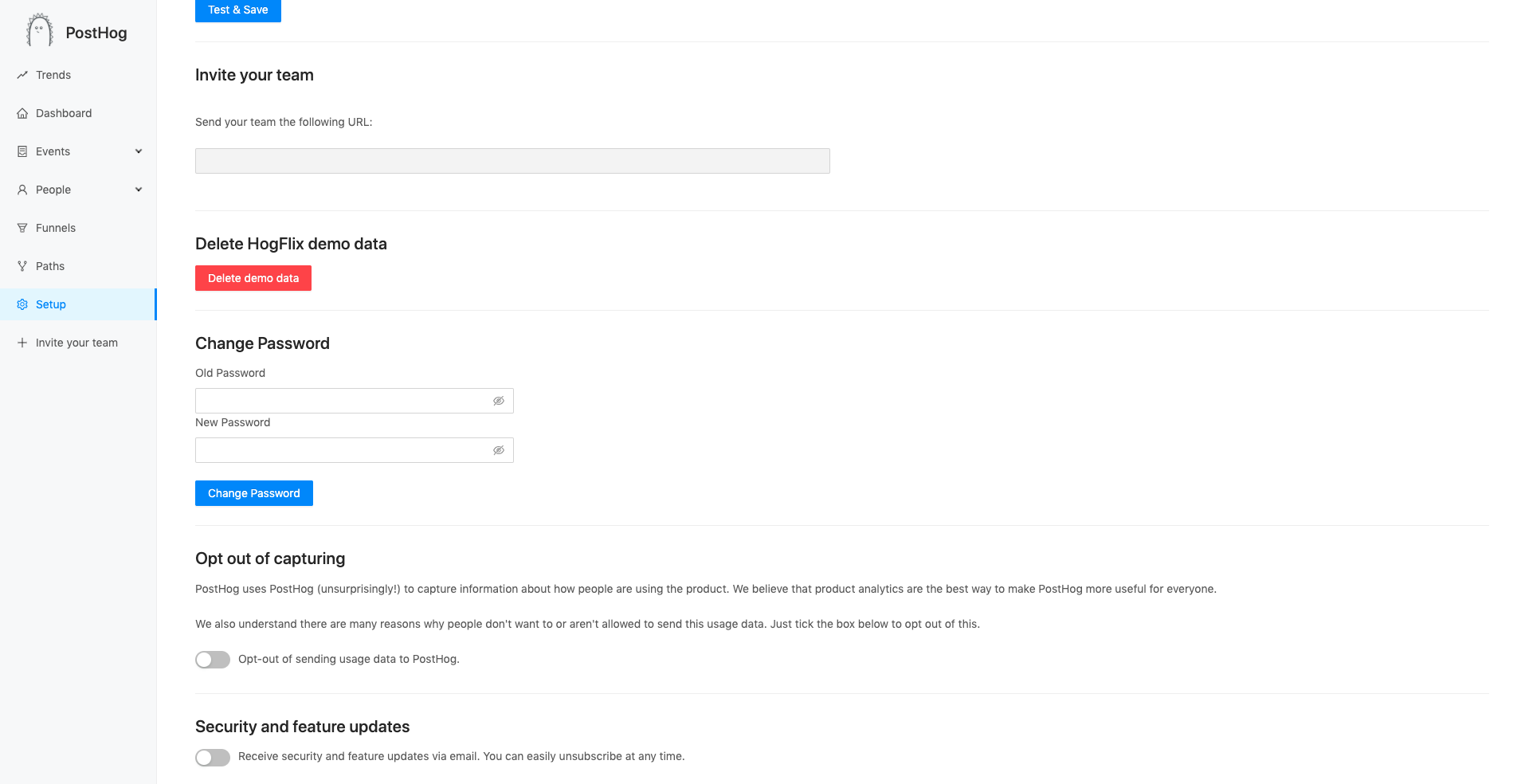
Thanks to Sanket for this one! The setup page now uses Antd too and it looks great.
You can now restrict access to your instance by IP for extra security. See docs on how to set that up.
- More accurate timestamps when users have their computer time set incorrectly.
- Selecting today + hourly interval didn’t work.
- Speed up cohorts page loading and use Antd.
- Add screen name to events table for mobile apps.
Thanks to Paolo for raising this issue. It’d be great to have the ability to compare certain timeframes against each other.
Feel free to comment on the issue if you have any other ideas about this!
We'd love to hear anything you have to say about PostHog, good or bad. As a thank you, we'll share some awesome PostHog merch.
Want to get involved? Email us to schedule a 30 minute call with one of our teams to help us make PostHog even better!
- How Sustainable is a Solar Powered Website?
- Moufette, a tool inspired by PostHog(!) that allows your users to give instant feedback on any page in your app
We’re growing rapidly, and we’re constantly expanding our team. We’re looking for a strong devops engineer to join us. If that sounds like you, please email tim@posthog.com.
Ready to find out more?