Quality was the name of the game over the last two weeks.
We have a few user facing tweaks and a mountain of bug fixes and refactoring this week. We're not sure what the collective noun for a bunch of bug fixes and refactoring pull requests is - a "virtue"?
If you're self-hosting and want to upgrade for a better experience with nicer features - update your PostHog.

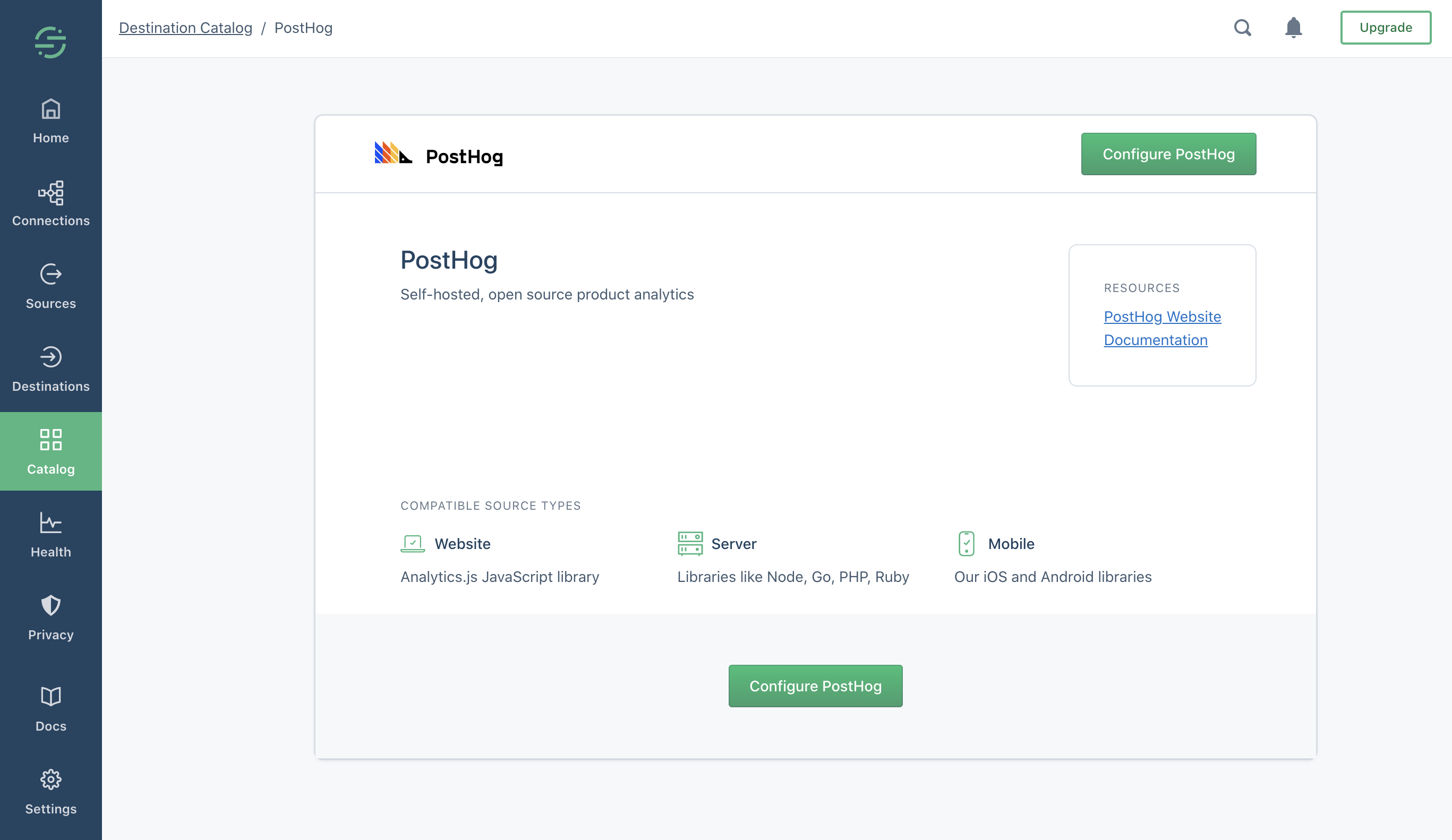
We're happy to announce that PostHog is now available as a destination on Segment.
Our friends at Segment have built a platform that works as an integrated data pipeline to pull in all your customer data. It's a cool way to combine PostHog with ie Google Analytics or Salesforce data.
If you're already a Segment user, check us out on their Destination Catalog. Otherwise, if you're dealing with multiple tools for data collection and analysis, consider using Segment! They have a generous startup scheme too, like us.

We consolidated trends, sessions, funnels, retention, and user paths into one page for much faster answers to the questions you may have!

PostHog has a feature where Actions can be posted to Slack or Microsoft Teams. This helps you notify your team in real time of the user actions that really matter. Just got a new user? Ping your sales team. Did a user try out a new feature? Get an alert!
The integration used to be very basic - but now you can edit the message format directly in the UI.

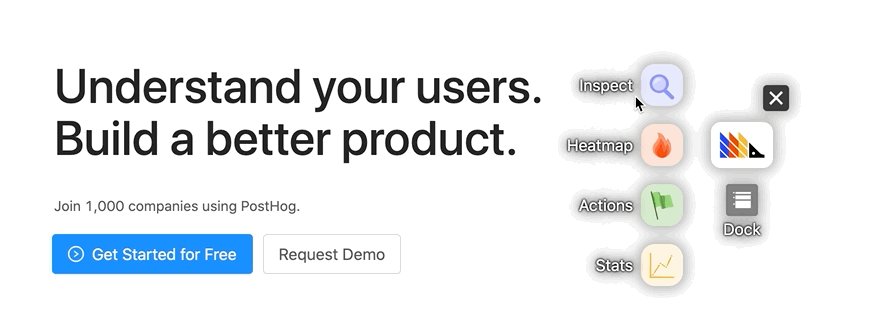
PostHog provides an irrefutably awesome toolbar. This lets you interact with your site or app and understand who is doing what. We've been in Beta for a few weeks, and spent a lot of time interviewing early users - thank you to everyone that took part!
We have now eliminated many bugs and improved the UX, so this feature will be on by default for all new PostHog users.

You can annotate graphs in PostHog - mention big releases, new features, or changes to your UX.
Now, it's quicker and easier to get a quick read on what happened that caused something funky in your graphs.
We've also made all annotations default to being global. That means if you create an annotation in one graph (or in the annotations page), it is visible across any dashboard graph that covers that date range. No need to fear losing your annotations.
- Heatmaps now work for sites built with Tailwind CSS.
- Some clicks for the heatmap were being double counted. Now they aren't.
- We improved the UX for posting to Slack.
- We fixed selector attributes.
- We made a security improvement to the way session cookies are used, and removed SameSite middleware.
- We fixed a bug where GitHub actions required packer to be manually installed.
- Cohorts supported for people merged to a person.
- Solved a bug with the way the current version update message displayed.
- If you're running in DEBUG mode, it'll be more obvious!
- We refactored sessions into a new queries folder.
- There was a weird issue with the user email search. That's gone.
- We squished two bugs with our stickiness metrics when specific events were filtered.
- The team page now looks much nicer.
- Eric smushed a bug with filters.
- We improved how logouts work with the toolbar.
- We crushed a bug with date filters and funnels.
- We improved how StatsD is used for better tracking of the things that PostHog doesn't track!
- Chunk loading errors be gone. The assertive "attempt to" in the title says it all.
- Saving actions from the toolbar now makes it easier to view insights or to go to your actions list.
- We cleaned up a debug warning, leveraging heart emojis.
- An issue with demo data on the dashboard loading has been disappeared.
- Tim eliminated an issue with cumulative graphs.
- A Sentry error about breakdown filters is now brown bread (dead).
- We now return an error for malformed JSONs to the API.
- We've converted the toolbar to TypeScript. That always makes for a ridiculously huge pull request. 110 files changed. Noice, noice.
- We added a missing migration for ActionStep URL.
- Warnings on running local tests now don't appear.
- The experiments tab in the navigation didn't have a highlight. Now it does. That was weird.
- We moved most of the analytics logic into a
queriesfolder. This means it's in one place and in the future will make a ClickHouse integration way easier.
We have had a lot of demand for very high volume deployments. We ran a ton of tests. Results to follow!
We're testing out more scalable databases as we've had several teams start using us with 600+ events/second. We are going to build on ClickHouse for our Enterprise version.
On the team side, we welcomed Yakko as a Technical Writer and Developer - you'll see his work in our Docs, which are getting a serious overhaul. Paolo has also joined as our first Growth Engineer. We'll release a blog post explaining what he's up to!
Lottie, our legendary designer, is moving to Senegal from Guildford in the UK. She'll start packing soon as she leaves this weekend.
We'd love to hear anything you have to say about PostHog, good or bad. As a thank you, we'll share some awesome PostHog merch.
Want to get involved? Email us to schedule a 30 minute call with one of our teams to help us make PostHog even better!
Full stack engineers that love hedgehogs - we want you!
Ready to find out more?